最佳答案
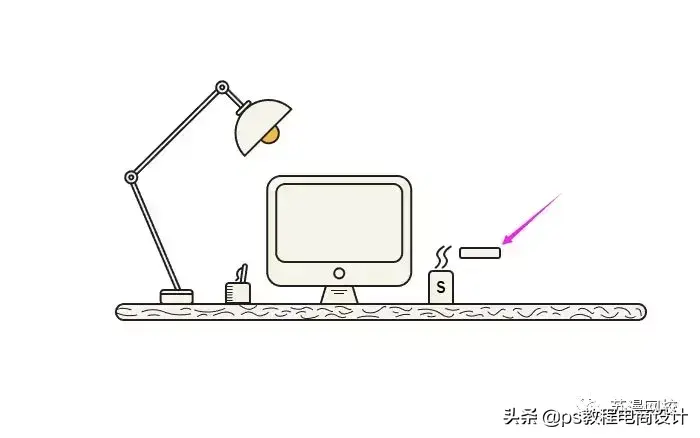
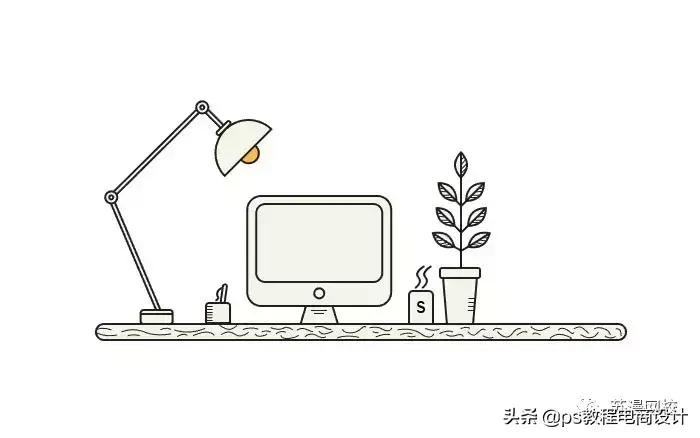
原图:
提示:文章中所有的描边都是内描边。
1:桌子
第一步:新建一个

原图:

提示:文章中所有的描边都是内描边。
1:桌子
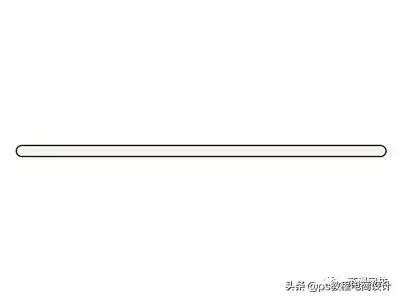
第一步:新建一个658*494的画布,使用圆角矩形工具画一个532*18px,圆角为10px的圆角矩形,填充两个像素的描边,填充描边颜色为:#211e1f,填充背景色为:#f5f3e6;如下图所示:

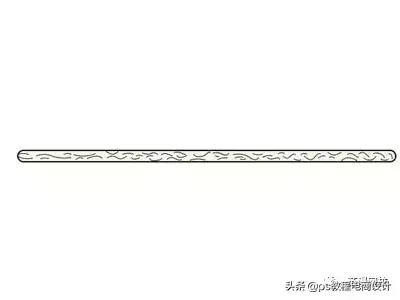
第二步:使用钢笔工具勾出桌子的木纹如下图所示:

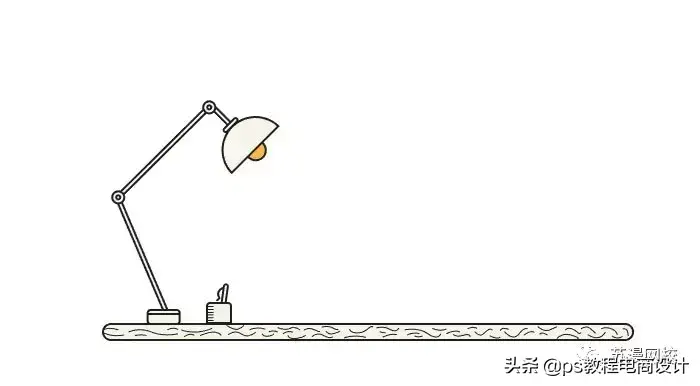
2:台灯
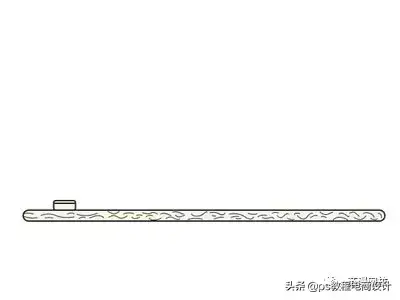
第一步:使用圆角矩形工具画一个34*16px、圆角为4px、描边为2px的圆角矩形,填充描边颜色为:#211e1f,背景色为:#f5f3e6,使用直线段工具画一条16px的直线,摆放到如图所示的位置:

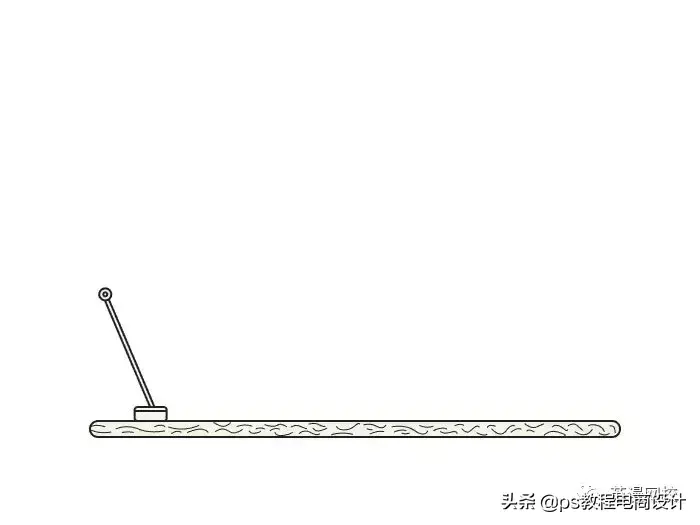
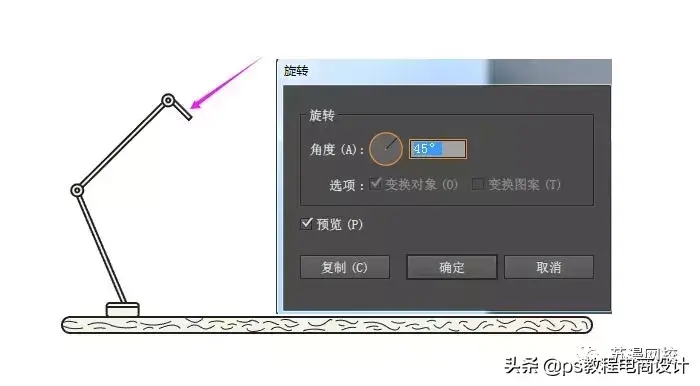
第二步:使用矩形工具画一个6*120px,描边为2px的矩形,填充描边颜色为:#211e1f,背景色为:#f5f3e6,右击画布空白处,在弹出的快捷菜单中选择“变换”–“旋转”,在打开的菜单中输入如下参数:

第三步:使用椭圆工具的同时按下shift键画一个14*14px,描边为2px的正圆,填充描边颜色为:#211e1f,背景色为:#f5f3e6,然后再画一个6*6px、描边为2px的正圆,填充描边颜色为:#211e1f,背景色为:#f5f3e6,如下图所示:

第四步:复制第二步中的矩形,旋转到一定的角度,复制第三步中的正圆,摆放到如图所示的位置:

第五步:使用矩形工具画一个6*28px,描边为2px的矩形,填充描边颜色为:#211e1f,背景色为:#f5f3e6,右击画布空白处,在弹出的快捷菜单中选择“变换”–“旋转”,在打开的菜单中输入如下参数:

第六步:
(1)使用圆角矩形画一个20*6px,圆角为10px,描边为2px的圆角矩形,填充描边颜色为:#211e1f,背景色为:#f5f3e6,如下图所示:

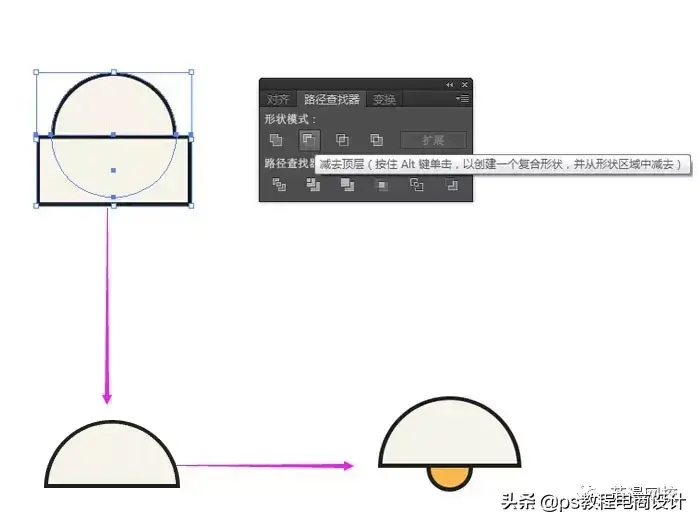
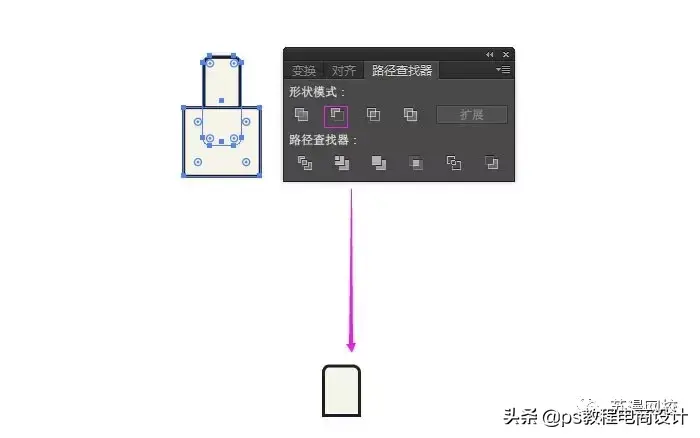
(2)使用椭圆工具的同时按下shift键画一个68*68px,描边为2px的正圆,填充描边颜色为:#211e1f,背景色为:#f5f3e6,使用矩形工具画一个矩形,同时选中正圆和矩形,打开路径查找器面板,在面板中选择“减去顶层”,使用椭圆工具的同时按下shift键画一个22*22px,描边为2px的正圆,填充描边颜色为:#211e1f,背景色为:#f9ba4b,将它下移一个图层,如果所示:

(3)同时选中(1)和(2)中的图形,编组,右击画布空白处,在弹出的快捷菜单中选择“变换”–“旋转”,在打开的菜单中输入如下参数:

3:笔筒
第一步:使用圆角矩形画一个26*26px,圆角为4px、描边为2px的圆角矩形,填充描边颜色为:#211e1f,背景色为:#f5f3e6,使用矩形工具画一个矩形,同时选中正圆和圆角矩形,打开路径查找器面板,选择“减去顶层”,使用直线段工具画一条直线,描边为1px,修改直线的端点为圆形,复制出5条相同的直线,如下图所示:

第二步:使用圆角矩形画一个6*36px,圆角为10px、描边为2px的圆角矩形,填充描边颜色为:#211e1f,背景色为:#f5f3e6,,使用钢笔工具勾出笔冒,然后将圆角矩形和笔冒编组(ctrl+g),单击画布的空白处,在打开的快捷菜单中选择“变换”-“旋转”,将笔旋转一定的角度,最后将笔的图层移动到笔筒图层的后面,如下图所示:

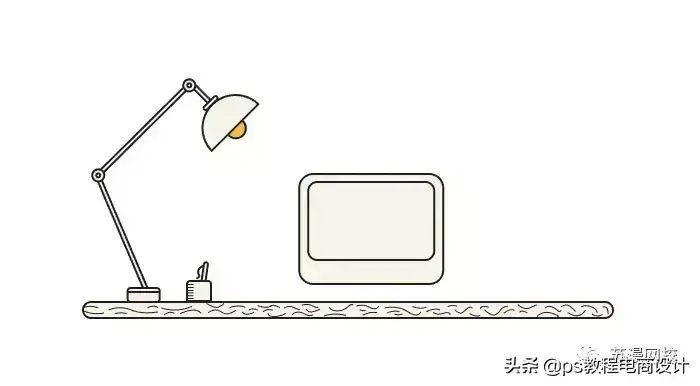
4:电脑
第一步:使用圆角矩形画一个146*112px,圆角为15px、描边为2px的圆角矩形,填充描边颜色为:#211e1f,背景色为:#f5f3e6,再次使用圆角矩形画一个128*80px,圆角为10px、描边为2px 的圆角矩形,填充描边颜色为:#211e1f,背景色为:#f5f3e6,选中两个圆角矩形,打开对齐面板,在面板中选择“水平居中”,如下图所示:

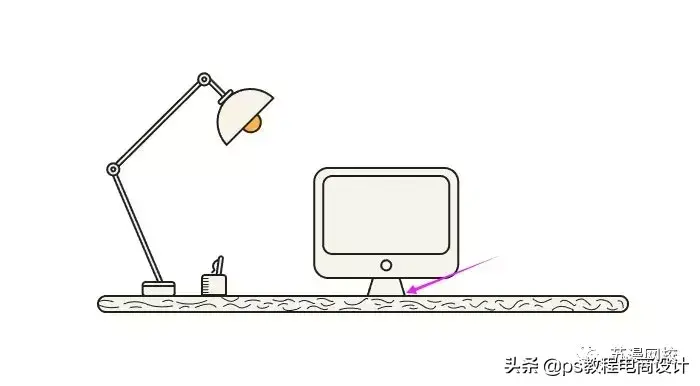
第二步:使用椭圆工具的同时按下shift键画一个12*12px,描边为2px的正圆,填充描边颜色为:#211e1f,背景色为:#f5f3e6,使用矩形工具画一个40*20px的矩形,描边为2px的正圆,填充描边颜色为:#211e1f,背景色为:#f5f3e6,使用直接选择工具(A),选择矩形左上角和右上角的锚点,然后将左边的锚点向右拉,右边的锚点向左拉,将矩形放到屏幕图层的后面,放到如图所示的位置:

第三步:使用直线段工具画两条一个像素的直线,放到如图所示的位置:

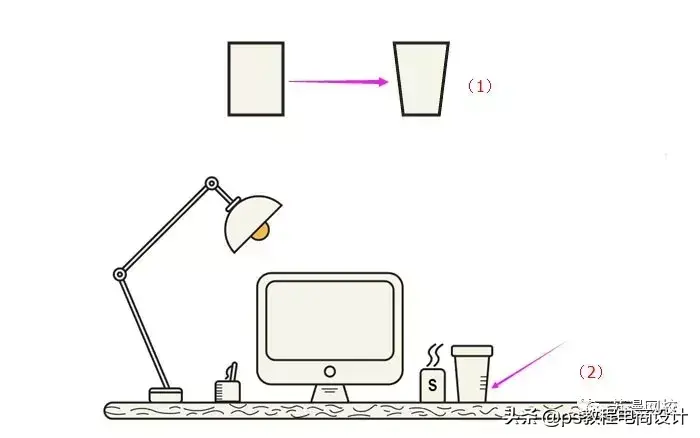
5:水杯
第一步:使用圆角矩形工具画一个26*60px,圆角为5px,描边为2px的圆角矩形,填充描边颜色为:#211e1f,背景色为:#f5f3e6,使用矩形工具画一个矩形,打开路径查找器(ctrl+F9)面板,在面板中选择”减去顶层“,如下图所示:

第二步:用钢笔工具勾出水蒸气,打一个字母”S“,把杯子编组,摆放到如图所示的位置:

6:植物
第一步:使用圆角矩形工具画一个42*12px,圆角为3px、描边为2px的圆角矩形,填充描边颜色为:#211e1f,背景色为:#f5f3e6,如下图所示:

第二步:使用矩形工具画一个36*48px,描边为2px的矩形,填充描边颜色为:#211e1f,背景色为:#f5f3e6,使用直接选择工具(A),选择矩形左下角和右下角的锚点,然后将左边的锚点向右拉,右边的锚点向左拉,使用直线段工具(\)画4条直线,摆放到如图所示的位置:

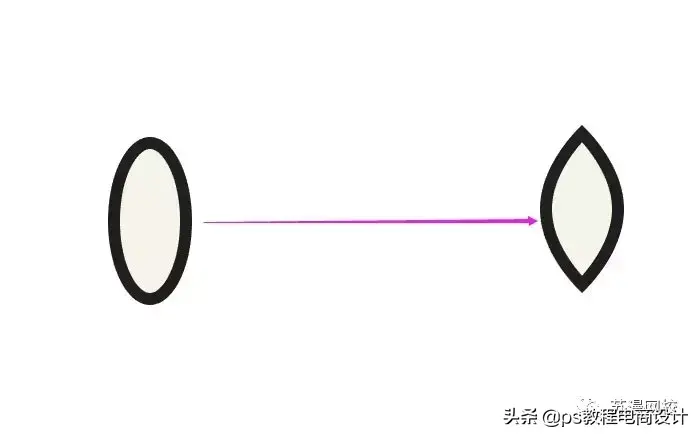
第三步:使用椭圆工具画一个14*28px,描边为2px的椭圆,填充描边颜色为:#211e1f,背景色为:#f5f3e6,使用转换锚点工具点击椭圆的上方以及下方的锚点,如图所示:

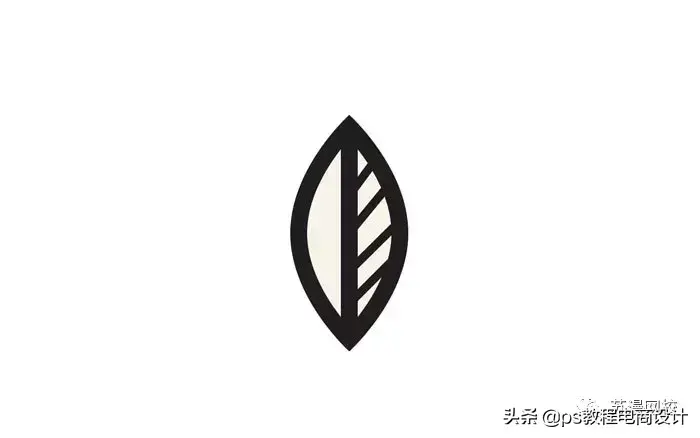
第四步:使用直线段工具画出叶子经脉,如图所示:

第五步:复制出6片叶子,摆放到如图所示的位置:

7:文件
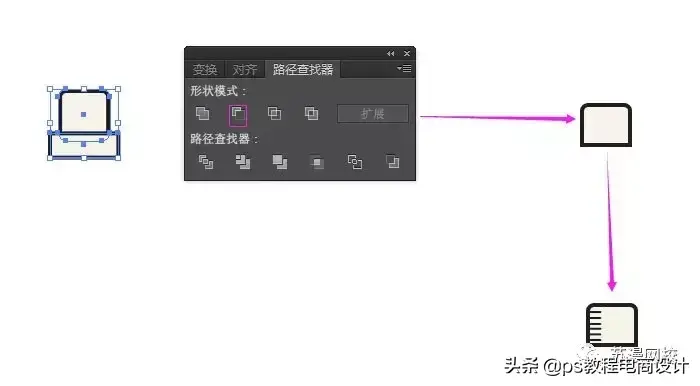
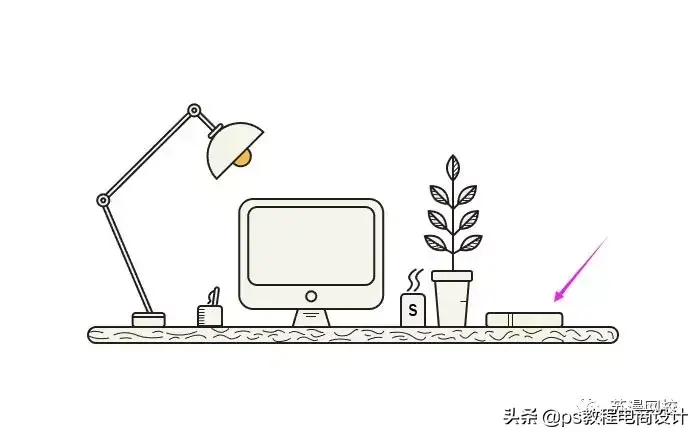
第一步:使用圆角矩形工具画一个78*16px,圆角为4px,描边为2px的圆角矩形,填充描边颜色为:#211e1f,背景色为:#f5f3e6,使用直线段工具(\)画2条1px的直线,摆放到如图所示的位置:

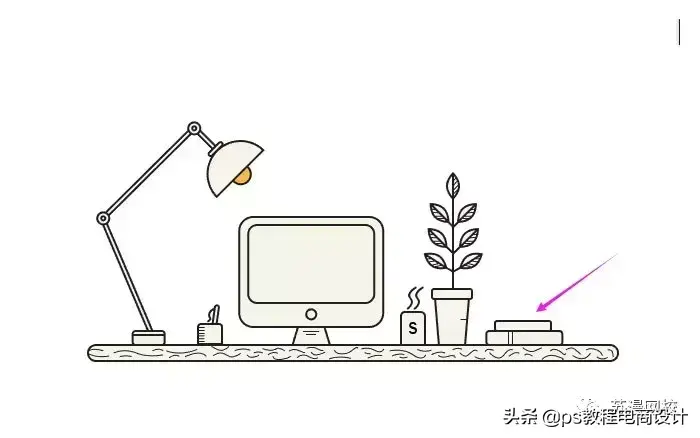
第二步:使用圆角矩形工具画一个58*12px,圆角为3px、描边为2px的圆角矩形,填充描边颜色为:#211e1f,背景色为:#f5f3e6,摆放到如图所示的位置:

第三步:使用圆角矩形工具画一个50*12px,圆角为10px、描边为2px的圆角矩形,填充描边颜色为:#211e1f,背景色为:#f6bb47,使用直线段工具(\)画3条1px的直线,摆放到如图所示的位置:

第四步:使用圆角矩形工具画一个12*60px,圆角为3px,描边为2px的圆角矩形,填充描边颜色为:#211e1f,背景色为:#f5f3e6,使用直线段工具(\)画3条1px的直线,将圆角矩形和直线编组,右击画布空白处,在弹出的快捷菜单中选择“变换”–“旋转”,在打开的菜单中输入如下参数(20度):

8:灯光
1:使用矩形工具绘制一个658*494px的矩形,填充背景色为#f5f3e6,将矩形放到所有图层的最底部,如下图所示:

2:使用钢笔工具勾出台灯的发光效果,如下图所示: