最佳答案
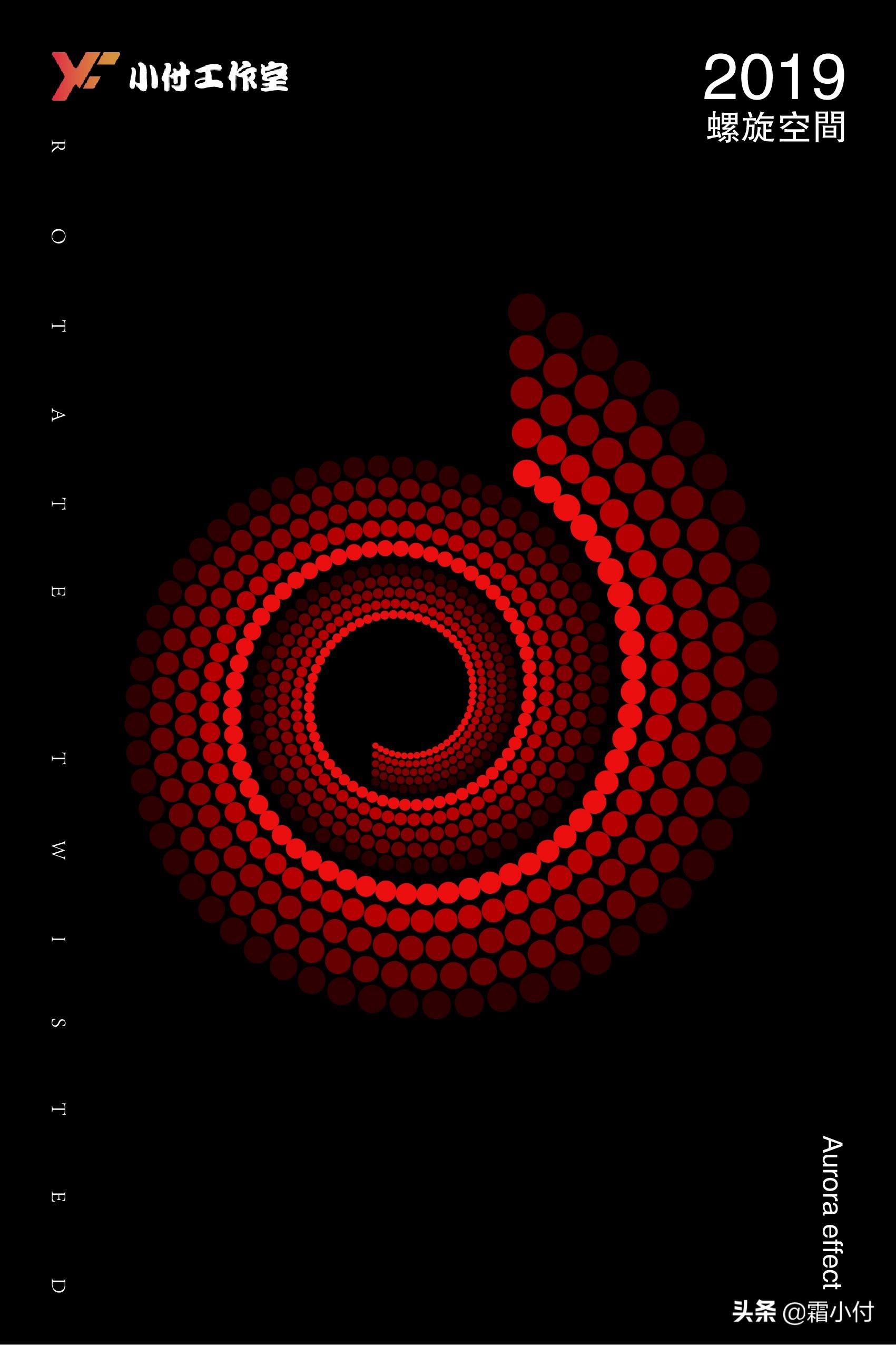
效果图
今天这个教程是Ai中的超超超简单的旋转背景,真的超简单,所以我要多说点废话凑字数,哈哈,这次的背景一样是炫酷型的,大家可以去看看我以前的教
效果图
今天这个教程是Ai中的超超超简单的旋转背景,真的超简单,所以我要多说点废话凑字数,哈哈,这次的背景一样是炫酷型的,大家可以去看看我以前的教程,有很多,希望你能学会

教程
1、首先打开我们的Ai

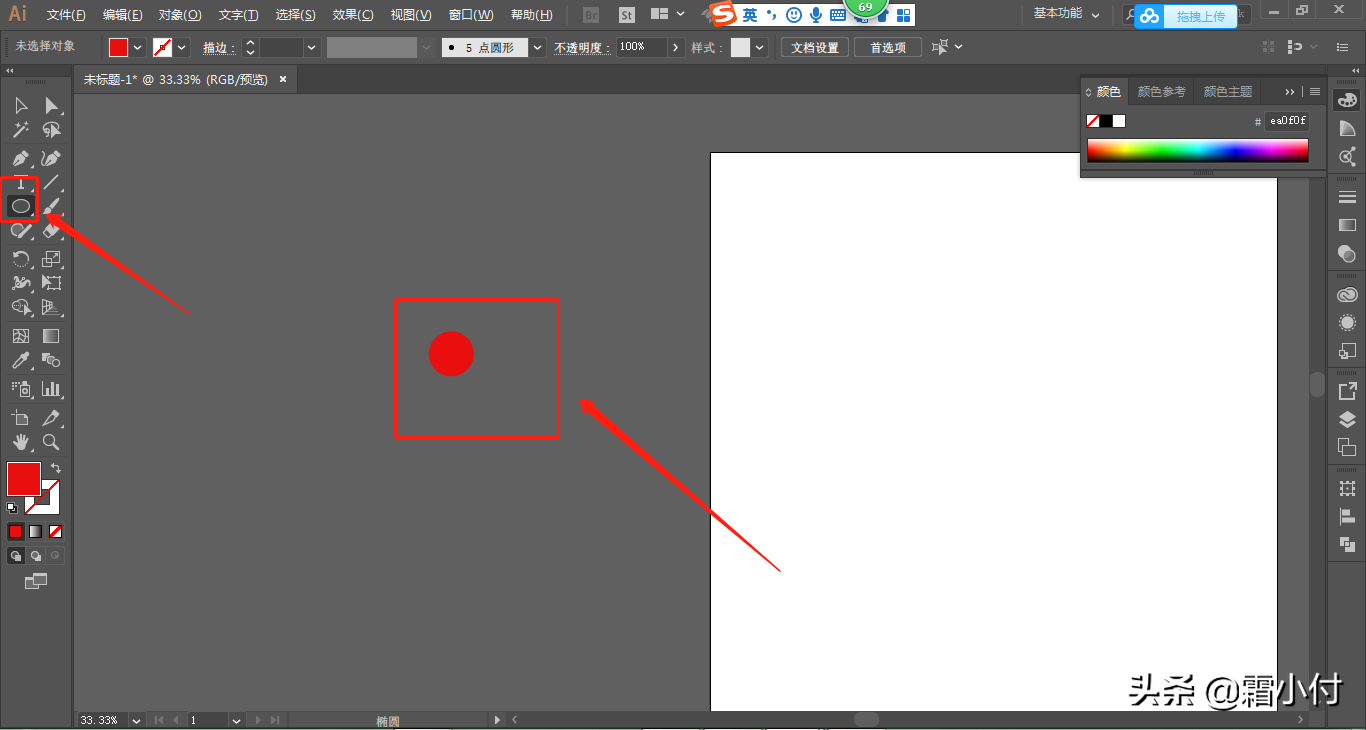
2、新建一个60*90cm,72分辨率,RGB模式的画布,然后用椭圆工具(快捷键:L),按住alt在画一个正圆(红色矩形为重要内容)

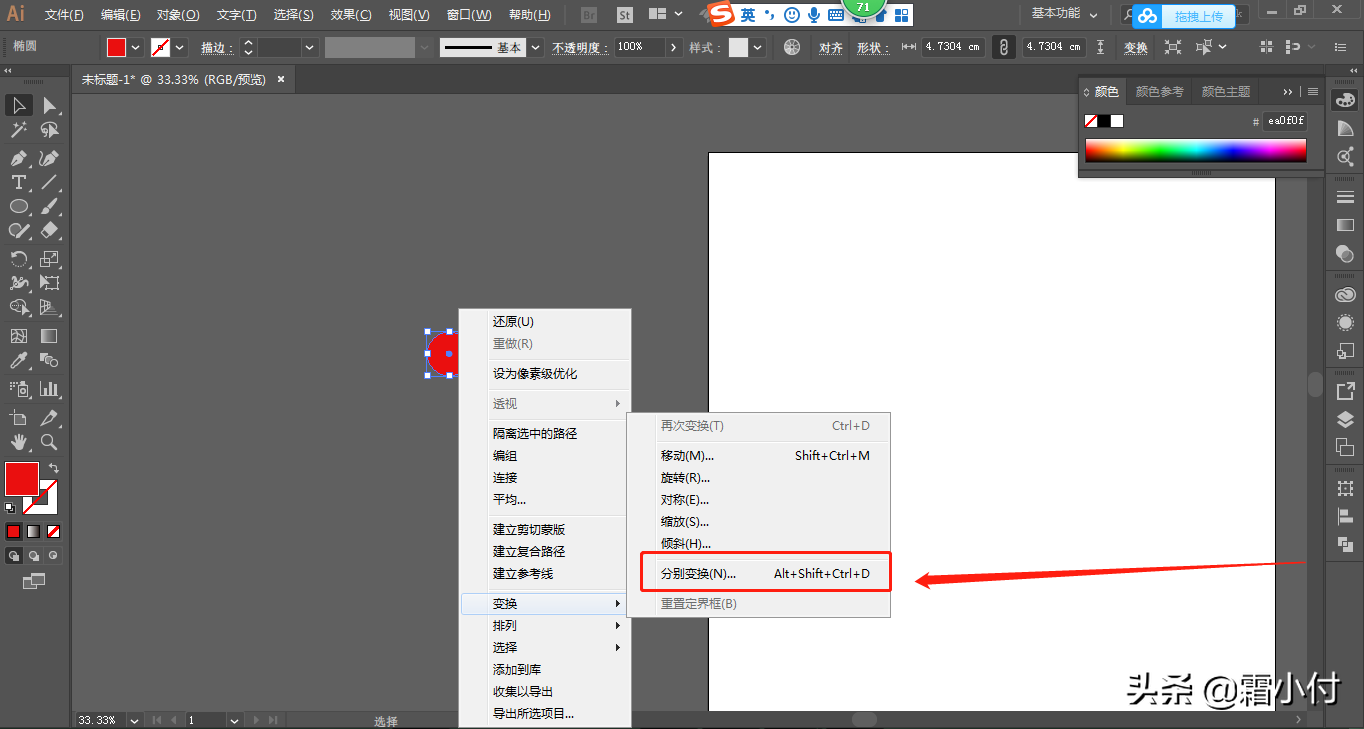
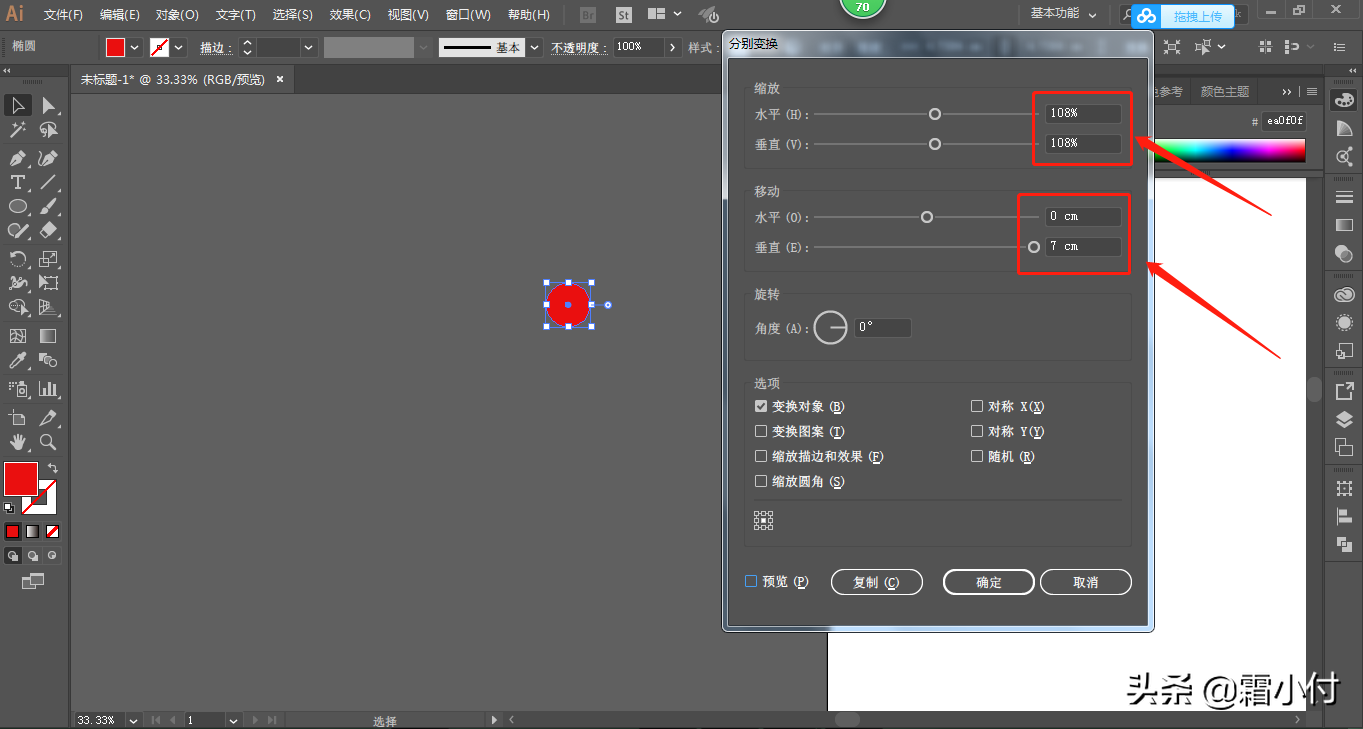
3、右键点击圆形-变换-分别变换(图一),然后将数值调整下,向下位置矩形为7(图二,红色矩形为重要内容)


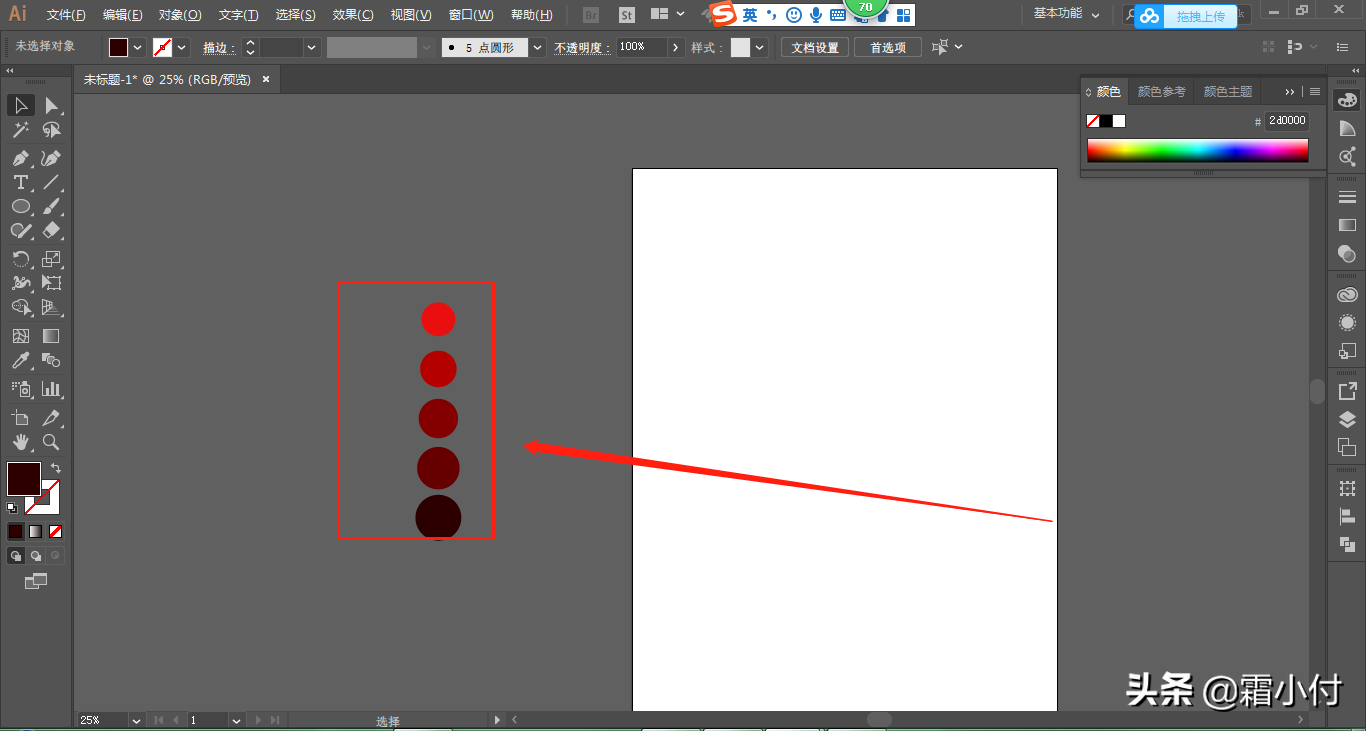
4、连续复制变换(快捷键:ctrl+d)4次,然后将复制出来的圆形,颜色调深一点,然后进行编组(快捷键:ctrl+g,红色矩形为重要内容)

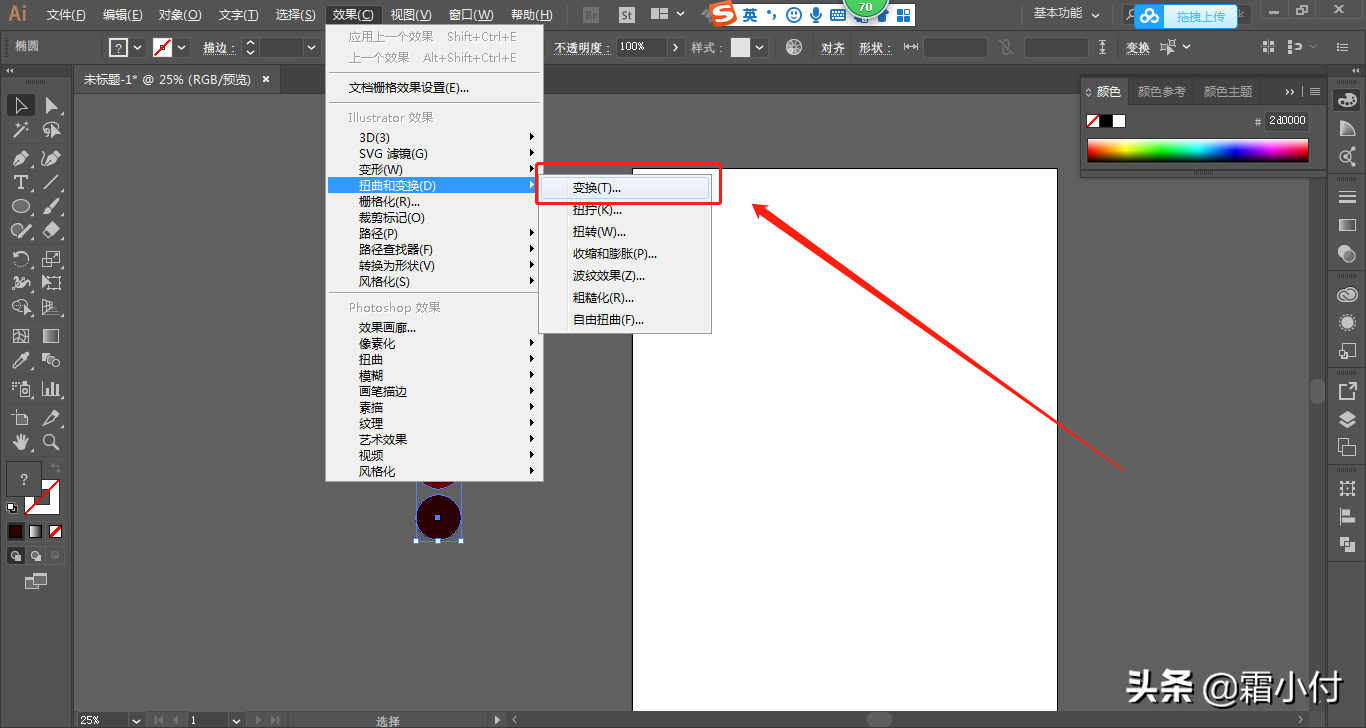
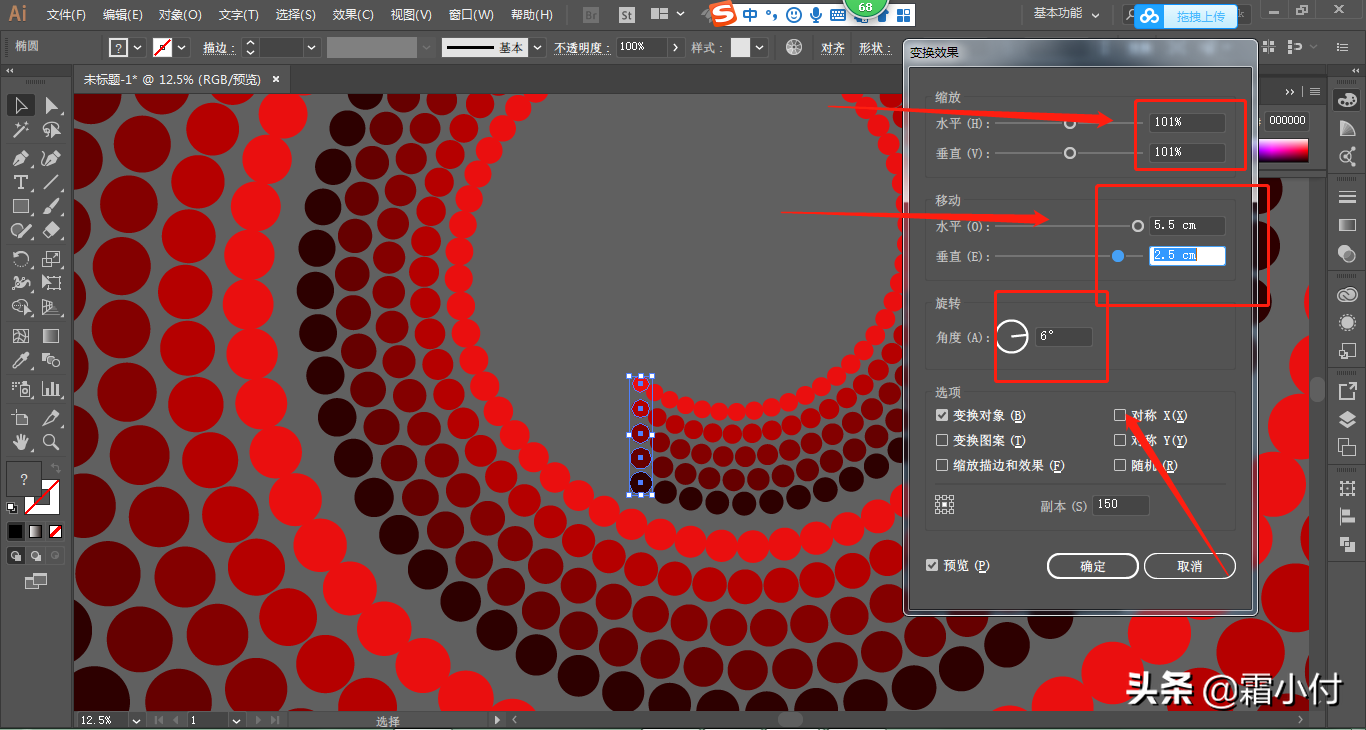
5、框选编组后的圆形,点击效果-扭曲和变换-变换(图一),将数值调整好,就完成我们的教程了(图二,红色矩形为重要内容)


6、这一步就是我们该死的强迫症加视觉效果的时候了,这次的这个真的烦,等加完设计我给你们说个重点。

结语:这篇教程的重点就是连续复制之后要编组,不编组的话,变换出来的形状是扭曲的,只有编组以后才能变换出平滑的形状;就是为了研究这个,我整整花了半个小时,55555555~







